Web制作におけるディレクトリの名前と構造
タグ:
結論
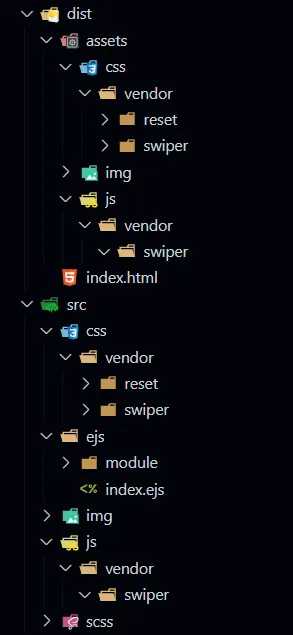
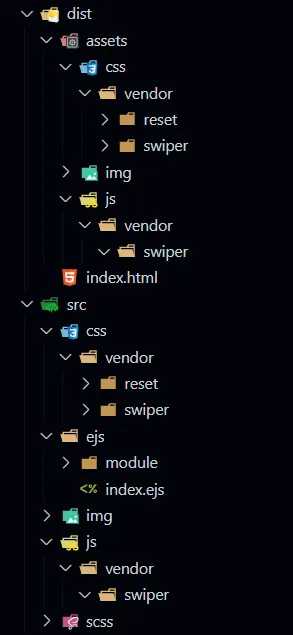
Web制作のプロジェクトでは以下のディレクトリ構造で制作しています。

解説
冒頭の画像の再掲になりますが、私は現在以下の構成で制作しています。
なお、これは一般的な静的サイトの制作を考えた場合のものです。

各ディレクトリについて紹介します。
dist
サイトを構成するファイル一式を格納するディレクトリです。
ビルドしたファイルを入れておくので、この中のファイルを直接触ることはありません。FTPでアップロードするファイルを入れておくディレクトリ、とも言えます。プロジェクトのルートディレクトリ直下に設置されています。
distはdistribution(配布・分配)の略です。完成して配布するもの、という意味からか、ビルドしたファイル群を格納するディレクトリにはこの名前がよくつけられています。他の名前の候補としては、public(公開)やdest(distと紛らわしいが、こちらはdestination(目的地・宛先)の略だと思われる)があります。
どれもよく使われていますが、見た感じdistが最もポピュラーっぽいので、distと命名しました。
assets
サイトを構成するファイル一式のうち、htmlファイル以外を格納するディレクトリです。distの直下に設置されています。
このディレクトリがないと、ファイルやディレクトリが増えてきたときに全体の見通しが悪くなるので設置しています。
css、img、js
ビルドやコンパイル、圧縮したファイルが格納されるディレクトリです。
この中のファイルは直接触りません。
cssファイルを格納するディレクトリの名前としてはstyleやstylesheetsといった名前もよく使われているようですが、私はシンプルにcssとしています。
同様にjsファイルを格納するディレクトリにはjsの他にscriptやscripts、javascriptといった名前が使われているようですが、ここではjsとしています。
画像を格納するディレクトリにはimgの他にimageやimagesといった名前をよく見ます。正直好みの問題だと思いますが、imgでも十分伝わるし、短い方がいいかなということでimgとしています。
src
続いてsrcディレクトリについてです。
これ以降のディレクトリはsrcに格納されているものです。その名の通りsourceのファイルが格納されるディレクトリです。ビルドやコンパイルする前のファイル(直接編集するファイル)が入るイメージです。
distのファイル群と区別するために用意しています。
css
cssファイルを格納するディレクトリです。
このフォルダの中身はそのままdistのcssディレクトリにコピーされます。コンパイルやビルドを必要としないファイルであってもsrcに格納しておき、ビルド時にdistへコピーするという構成を取っています。
vendor
ライブラリなど、外部由来のファイルを格納するディレクトリです。
vendorの他にlib(library)という名前も候補に上がりました。ニュアンスの違いが微妙なところですが、「vendorは第三者が作成したライブラリ、libは自作のライブラリ」という意見を見てなるほどと思ったので、vendorと命名しています。
ejs
ejsファイルを格納するディレクトリです。
私はテンプレートエンジンにEJSを使用しているので用意していますが、そうでない場合は必要のないディレクトリです。
moduleにはヘッダーなどの共通のパーツを構成するejsファイルを入れています。
img
圧縮前の画像を格納しているディレクトリです。
js
トランスパイル前のjsファイルを格納しているディレクトリです。
vendorにはcss同様、サードパーティー製のスクリプトが入ります。またこちらもcss同様、vendorはdistのjsにそのままコピーされます。
scss
scssファイルを格納しているディレクトリです。
ディレクトリ名を単数形にするか、複数形にするか
色々調べてみましたが、単数形統一派、複数形統一派、使い分ける派などあるようです。
私はassetsのみ慣例に従って複数形とし、それ以外は単数形で統一しています。これについてはプロジェクトのルールに従い、ルールがなければ個人の好みによればよいのではと思います。
WordPressサイトの場合はどうするか
WordPressではテーマフォルダの直下にテンプレートファイルを設置する必要があります。そのため、distのhtmlファイルを編集してテンプレートファイルを作成しようとするとdistディレクトリが邪魔です。それにdistの中のファイルを直接編集することはポリシーに反します。なのでWordPress化することが前提の場合は、distディレクトリを噛ませずプロジェクトのルートのディレクトリに直接assetsとhtmlファイルを吐き出してもよいかもしれません。プロジェクトのディレクトリが散らかりますが、これはもうしょうがないかなと思います。
まとめ
今のところは上記の構成で制作をしています。ただ、これは今のところのベストプラクティスであって、今後変更される可能性もあります。
「こうするのがいいよ!」というものがあれば、ぜひ教えていただきたいです。